Preview Course
손에 익는 Next.js - 블로그 만들기
1
| Professor |
최강사
|
| Copyright |
INTUBE
|
| Applying period |
2024.09.11 - 2024.11.30
|
| Course period |
2024.09.11 - 2024.11.30
|
| Total learning time |
01:12:34 (3 courses in total)
|
| Classification |
Lecture
|
| Tag |
Application course name : 손에 익는 Next.js - 블로그 만들기
0 KRW
Course Introduction
Lecture List
Textbook information
Course Introduction
Next.js로 나만의 블로그 만들기
모두가 남들과 똑같은 집에 살고 싶을까요? 누군가는 자신만의 집을 짓고 남들과는 다른 크기와 형태를 가진 공간을 원할지도 모릅니다. 아쉽게도 오프라인에서는 현실적인 문제로 원하는 공간을 갖기 어렵습니다.
온라인은 다릅니다. 원한다면 누구든지 자신만의 공간을 만들 수 있습니다. 내 손으로 지은 집이 생기는 것이죠. 개발자인 여러분에게는 조금 더 쉬운 일입니다.
여러분은 이 강의를 통해 여러분이 직접 지은 집을 갖게 될 예정입니다.
#React, #Next.js, #nextjs, #블로그
이 강의에서 얻을 수 있는 것
직접 꾸미고 업그레이드할 수 있는 개인 블로그
Next.js에서 마크다운 다루는 방법을 배우기
Next.js 14의 최신 렌더링 기법을 배우고 익히기
무엇을 배우게 되나요?
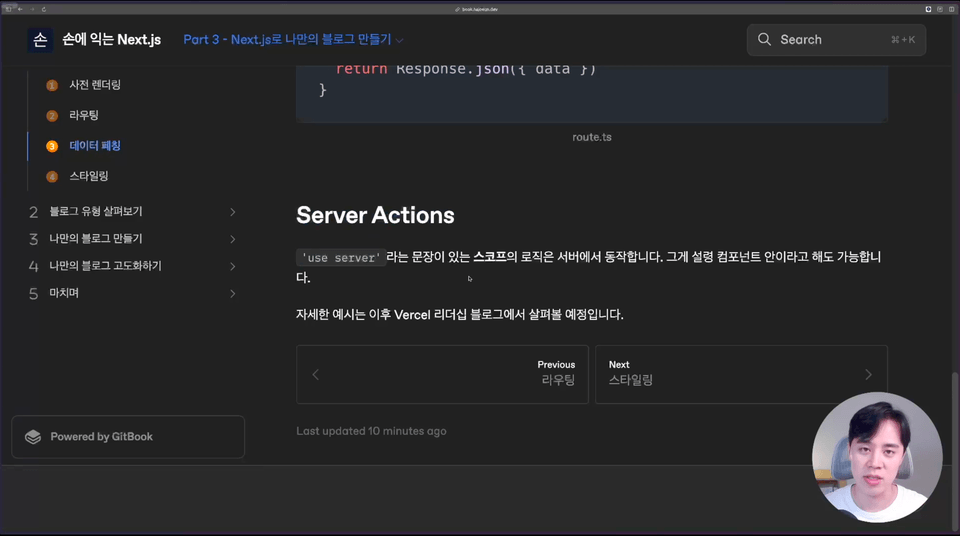
1. 블로그를 만드는 Next.js의 주요 기능을 배워요
SSR, SSG, ISR, PPR과 같은 사전 렌더링 기법부터 Route Groups, Server Actions까지 활용해보며 Next.js의 새로운 기능을 이해하고 익혀보세요!

Next.js의 최신 기능 배워보기
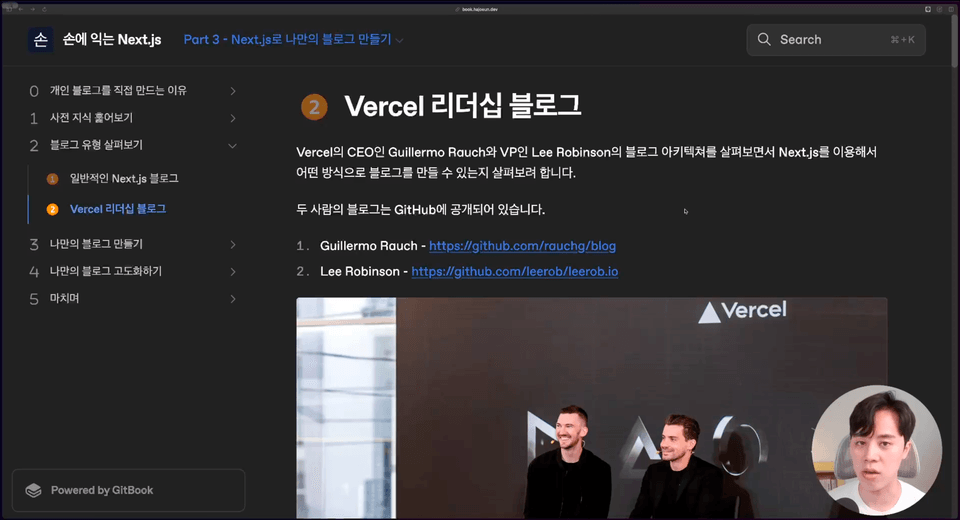
2. 두가지 블로그 아키텍처의 장/단점을 배워요
Pages Router를 활용하는 일반적인 Next.js 블로그의 아키텍처, App Router로 만든 Vercel 리더십의 블로그 아키텍처를 배워 원하는 방식으로 조합해서 블로그를 만들 수 있어요!

Vercel 리더십 블로그 파헤치기
3. 내 손으로 만든 블로그를 관리하는 법을 배워요
AI를 활용해 테마 변경, 조회수 기능을 비롯해 원하는 기능을 추가하며, 나만의 공간으로 꾸며 나갈 수 있는 개인 블로그를 만드는 법을 배워요!

Lecture List
2주차. 기업 브랜드 디자인 사례 소개
- [Popup] 기업과 서비스 브랜드의 비주얼 아이덴티티가 다른 사례
- 기업과 서비스 브랜드의 비주얼 아이덴티티가 동일한 사례
- 기업과 서비스 브랜드의 비주얼 아이덴티티를 공유하는 사례
3주차.기업별 기업 브랜드 디자인 방향
- 공통점 : 로고, 브랜드명
- 차이점 : 컬러, 레이아웃, 3D 키그래픽 디자인
6주차. 진행 : 10주년 미디어데이 행사 키비주얼 디자인
- 톤앤매너 설정
- 무드보드 디자인
- 스페이스 프레임을 활용한 사각 플레이트 키비주얼 디자인
This course is not provide any textbook.